css:
body {margin: 10px;background: #303131;padding: 10px;}#container {background: #fff;max-width: 600px;min-height: 300px;margin: 5% auto;border: 0px solid #ddd;}.dl_button {display: none;}.btn,.btn-danger,.btn-large:disabled {background: #ccc !important;border: 0px;}.content {width: 100%;height: 100%;background: #fff;position: fixed;top: 0px;left: 0px;z-index: 99999}.btn,.btn-danger,.btn-large:hover {cursor: not-allowed}.link_a:link {background: #ddd;border: 0px;font-size: 14px;padding: 15px 20px;text-decoration: underline;width: 100%;border-radius: 10px;max-width: 400px;color: #475897;font-weight: bold;width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;margin-top: 10px;margin-bottom: 10px;}.offer_help_text {display: none;}.important {width: 100%;height: 100%;background: #fff;position: fixed;top: 0px;left: 0px;z-index: 99999}#offerlst {display:block!important}
-------------------
HTML :
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1 maximum-scale=1">
</head>
<body>
<div id="container">
<div class="content"></div>
<div class="important"></div>
<div style="background:#475890;padding:20px;color:#fff;">
<img style="position:relative;background:#475890;margin-top:-50px;float:right;left:40px;width:90px;padding:10px;border-radius:90px;" src="http://s08.imgs.to/share/image/h1XYavNgAt_fthumb.png"></img>
<div style="clear:both"></div>
<center>
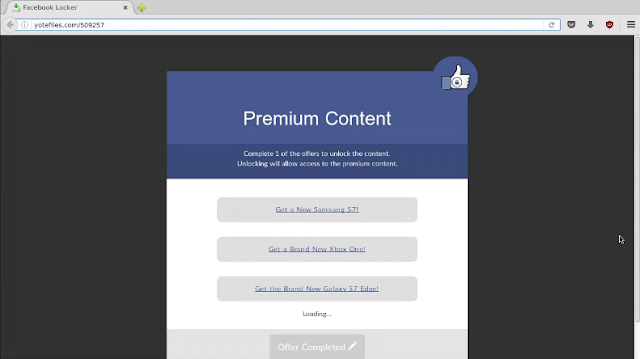
<b><h1 style="padding:0x;">Premium Content</h1></b>
</center>
</div>
<div style="background:#39497C;padding:10px;color:#fff;margin:0px;">
<center>
<p>Complete 1 of the offers to unlock the content.
<br/> Unlocking will allow access to the premium content.</p>
</center>
</div>
<div style="padding:20px;">
<center>
{%offers%}
<div class="timer-loader">
Loading…
</div>
<div style="clear:both"></div>
</center>
</div>
<div style="background:#E1E1E1;padding:10px;color:#fff">
<center>
<button class="btn btn-danger btn-large">Offer Completed <i class="glyphicon glyphicon-pencil" disabled="disabled"></i>
</button>
</center>
</div>
<script src='http://cpagriptemplates.com/jquery-1.12.0.min.js'></script>
<link rel="stylesheet" href="http://css-spinners.com/css/spinner/timer.css" type="text/css">
</body>
</html>







1 comments:
Bons Casino Canada: Get up to 125 Free Spins
Bons Casino ボンズ カジノ online is the new online casino from Bons Gaming that offers a $1500 welcome ทางเข้า m88 bonus. Bons クイーンカジノ Casino online is available for Canadians. BONUS
Post a Comment